For my Design and Publication class, I created this fictional magazine to display my design skills in a real life format. These pages were created to be showcased in an interactive app. In class we learned how to implement some of those features of interactivity into the designs we created.

This is the cover I created for my magazine titled “Travel Europe.”

This is the table of contents page. In class we learned how to program this page to take you tho the page numbers listed here. In the app, the first 4 featured sections of my table of contents can take you to the pages listed when you click on their titles listed on this page.

This page was programmed to have scrollable text. I used place holder text but hand selected the fonts, sizes, and design elements.

This page was programmed to change the large photo in the center when you click one of the smaller photos on the side bar.

This page was intended to be an interactive map in the app. The idea was that when you clicked on one of the yellow stars marking a city, the outline of the city and a small descriptive paragraph would appear at the top.

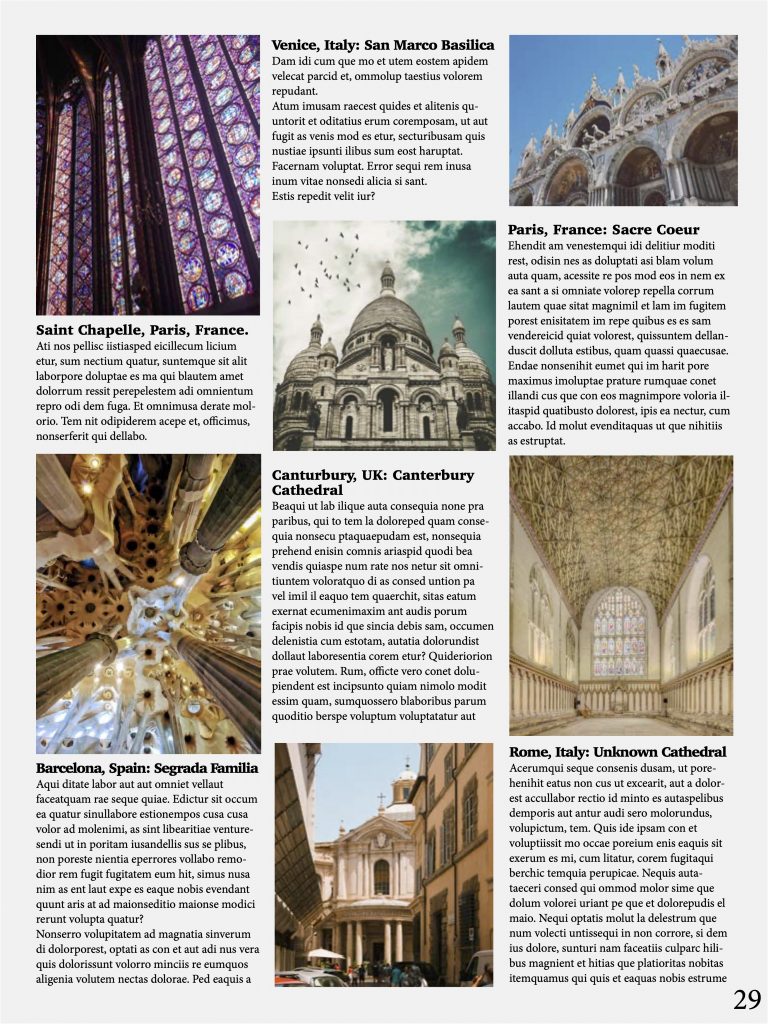
This is another feature page I designed. I cut out the image of the cathedral and designed the text to fall in place around it.

This is the second page of the cathedrals feature I designed!

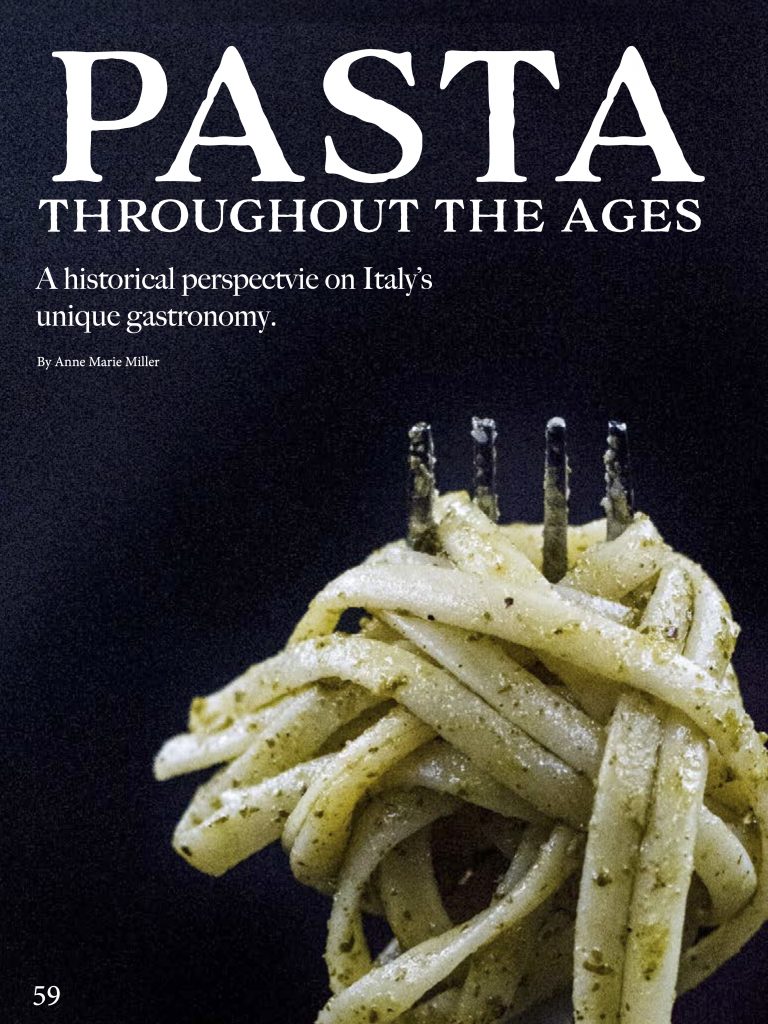
This is another feature story I designed that was intended to be visually pleasing when scrolling in the app.

This is the second page of the pasta feature.